Khái quát về HTML
Giới thiệu về HTML cơ bản, khái niệm ngôn ngữ HTML là gì, các thẻ đầu tiên như thẻ <html>, thẻ <head>, thẻ <meta> và thẻ <body>, tạo cấu trúc trang HTML cơ bản, soạn thảo HTML với Visual Studio Code (VSC).
Giới thiệu về HTML
HTML viết tắt của chữ HyperText Markup Language (ngôn ngữ đánh dấu siêu văn bản), nó được dùng để tạo ra các tài liệu hiện thị được trên trình duyệt. HTML gọi là ngôn ngữ nhưng nó không giống như các ngôn ngữ kịch bản, ngôn ngữ lập trình (sử dụng các kịch bản để thi hành các tác vụ), ngôn ngữ đánh dấu (Markup) HTML lại sử dụng các THẺ (tag) để xác định cấu trúc và nội dung của trang. (Chỉ nội dung chứ không thi hành tác vụ).
Trang web tĩnh: Các tài liệu HTML (trang HTML) có thể là các file (thường có phần mở rộng .html,.htm) được lưu trữ trên hệ thống file của máy chủ web (webserver), từ đó trình duyệt truy cập đọc được và hiện thị.
Trang web động: Các trang HTML mà trình duyệt lấy về từ webserver được phát sinh bởi một ứng dụng chạy trên server (ứng dụng phát triển bằng các ngôn ngữ lập trình như PHP, C# …).
Siêu văn bản (HyperText): Ám chỉ sự liên kết giữa các trang, một trang HTML có liên kết tham chiếu đến một trang khác trên cùng một Website hay giữa các website.
HTML sử dụng cách đánh dấu (markup) để chú thích cho các thành phần (phần tử HTML) như văn bản, hình ảnh … các phần tử HTML tạo thành trang tài liệu hiện thị được trong các trình duyệt. Có rất nhiều phần tử HTML như: <p>, <a>, <img>, <title>, <body> …
Thẻ (Tag) trong HTML, Ví dụ phần tử HTML
Ngôn ngữ đánh dấu HTML nghĩa là sử dụng các thẻ(tag) để tạo ra các phần tử nhằm hình thành cấu trúc tài liệu HTML.
Một thẻ thì có tên thẻ (không phân biệt chữ hoa, thường), sau đó nó sử dụng quy tắc đánh dấu để tạo phần tử. Một phần tử HTML bắt đầu bằng mở thẻ (viết <tên_thẻ>, nội dung bên trong phần tử, kết thúc bởi đóng thẻ đó (viết </tên_thẻ>). Công thức để tạo phần tử HTML thì có thể tóm tắt là, giả sử thẻ có tên tagname:
<tagname>Nội dung</tagname>
- <tagname> : gọi là mở thẻ tagname (HTML có hàng trăm thẻ như a, p, i, img, table …), tùy thuộc vào loại thẻ mà có thể thiết lập thuộc tính cho phần tử HTML tạo ra, để thêm thuộc tính cần viết tên_thuộc_tính=”giá-trị” vào sau <tagname. Tổng quát là: <tagname thuoctinh1=”giá-trị1″, thuoctinhn=”giá trị n”>
- Nội dung: Phần nội dung phần tử, tức là văn bản, hoặc các phần tử HTML khác nằm trong phần tử đang tạo ra.
- </tagname>: Gọi là phần đóng thẻ HTML. Như vậy toàn bộ nội dung viết giữa mở thẻ và đóng thẻ nằm trong phần tử HTML tạo ra.
Dưới đây là ví dụ sử dụng thẻ tạo phần tử trong HTML:
1
<p>Xin chào các bạn tôi là GIAOSUMAYTINH.COM </p>2
Trong đoạn HTML trên thì:
<p>gọi là mở thẻ p (paragraph) – thẻ này tạo ra phần tử HTML là một đoạn văn bản</p>gọi là đóng thẻ p- Nội dung kẹp giữa thẻ mở và thẻ đóng: Xin chào các bạn
Với phần tử <p> như vậy, trình duyệt phân tích và hiện thị kết quả như cột phải.
Có hai loại thẻ phân loại theo hình thức sử dụng. Thẻ HTML chứa nội dung (có chứa nội dung, giữa mở thẻ và đóng thẻ, như thẻ <p>, <title>, <h1> …) và thẻ HTML rỗng (chỉ mở thẻ, không đóng thẻ, không chứa nội dung, ví dụ như thẻ <br>, <img> … tuy nhiên thẻ vẫn có thuộc tính)
Các thành phần công nghệ có trong trang HTML
HTML là kiến thức cơ bản bắt buộc cho bất kỳ ai muốn phát triển website. Hầu hết phải phát triển kỹ năng làm Web của mình bắt đầu từ việc học để tạo trang nội dung Web từ HTML. Với một trang HTML hiện đại thường thấy có các thành phần sau:
- HTML Mô tả cấu trúc của trang (các nội dung xuất hiện trên trang theo một cấu trúc).
- CSS Trình bày cấu trúc (định dạng, format … như màu sắc, canh lề, font chữ …) ⟹ Học CSS
- JavaScript Ứng xử của trang (tương tác với người dùng, thi hành các tác vụ khi trang web đã được tải về …) ⟹ Học Javascript
Thẻ <html> và cấu trúc trang HTML
Trải quả nhiều năm phát triển có nhiều phiên bản HTM được đưa ra tuy nhiên các vấn đề cơ bản của HTML vẫn không đổi. Cấu trúc một trang HTML được so sánh với cái bánh sandwich. Chiếc bánh có hai lát bánh lớn trên cùng và dưới cùng, giống như thẻ html có thẻ mở và thẻ đóng, kẹp giữa nó là các thẻ khác.

Một tài liệu (trang) HTML hoàn chỉnh có một thẻ gốc là <html>, mọi thẻ khác trình bày trong thẻ <html> này.
Trước thẻ <html> có đoạn text xác định nó là tài liệu HTML và phiên bản HTML. Hiện giờ bản chỉ cần ấn định là HTML5 với đoạn text <!DOCTYPE html>
Dưới đây là cấu trúc tối thiểu của trang HTML
<!doctype html>
<html>
<!-- CÁC THẺ KHÁC BÊN TRONG -->
</html>Cấu trúc cơ bản cho mọi trang HTML
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Trang HTML Đầu tiên</title>
</head>
<body>
Chào tất cả mọi người, tôi là HTML
</body>
</html>Các thành phần trong cấu trúc HTML cơ bản
- <!doctype html> mọi trang HTML (từ HTML5) đều bắt đầu đoạn text này
- <html> thẻ gốc của tài liệu HTML, mọi thẻ khác, mọi nội dung phải nằm trong thẻ này, thông thường nó chỉ chứa trực tiếp 2 thẻ là <head> và <body>
- <head> phần tử này chứa các thẻ thiết lập trang (không tạo ra nội dung hiện thị trên trình duyệt), như thiết lập các từ khóa, mô tả trang sẽ xuất hiện trên Search Engine, thiết lập bảng mã ký tự, nạp CSS, javascript …
- <body> phần tử này chứa tất cả nội dung hiện thị của trang như văn bản, hình ảnh, video …
Sau đây trình bày chi tiết hơn những thẻ trên.
Thẻ <head> trong HTML
Đây là thẻ cần mở ngay sau mở thẻ <html>, thẻ <head> chứa các thành phần (phần tử HTML) hầu như là không hiện thị tới người dùng, chúng là các điều khiển, thiết lập giúp trang html được hiện thị theo một mục đích cụ thể. Ví dụ thiết lập encoding (bảng mã kỹ tự), nạp file CSS, thiết lập các keywords …
<!doctype html>
<html>
<head>
<!-- Nội dung (các phần tử con) trong head -->
</head>
</html>
Một văn bản HTML chỉ dùng một thẻ <head>
Không phải mọi thẻ HTML đều có thể viết trong <head>. Dưới đây là một số thẻ tạo phần tử trong thẻ <head>Thẻ <title> trong HTML
Thẻ <title> cần đặt trong thẻ <head>, nó thiết lập tiêu đề trang HTML, tiêu đề này hiện thị trên cửa sổ trình duyệt (tiêu đề tab). Mặc dù không bắt buộc nhưng mọi trang web nên có thẻ này.
<!doctype html>
<html>
<head>
<title>Tiêu đề của trang</title>
</head>
...
</html>Thẻ <meta> trong HTML
Một trang HTML có thể đưa vào các thông tin mô tả cho trang, các thông tin này gọi là metadata (siêu dữ liệu). Các dữ liệu này được trình duyệt phân tích và thực hiện một số tác vụ liên quan đến trang … Hoặc là dữ liệu mà cách sử dụng nó do ứng dụng nào đó quy định mà bạn muốn áp dụng. (Ví dụ, nếu bạn muốn cho Google đừng đánh chỉ mục, thu thập dữ liệu của trang nào, thì tại đó cần có thẻ meta với nội dung <meta name=”googlebot” content=”noindex”> )
Các thẻ <meta> (là loại phần tử rỗng – chỉ mở thẻ – thiết lập dữ liệu qua các thuộc tính) cần đặt nằm trong thẻ <head>. Có rất nhiều loại dữ liệu metadata có thể thêm vào, dưới đây là một số trường hợp thông dụng:
Thiết lập trang encoding là UTF-8 (thiết lập bảng mã cho các ký tự): dùng thẻ meta và thuộc tính charset của nó:
<meta charset="utf-8">Thiết lập mô mô tả ngắn ngọn về trang (search engine đọc nội dung này)
<meta name="description" content="Mô tả về trang">Thiết lập Viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0">Viewport là phần không gian cửa sổ trình duyệt hiện thị trang, để trang HTML đáp ứng tốt cho nhiều loại màn hình (desktop, điện thoại …) thì cần thiết lập viewport như trên. Sử dụng cú pháp trên, thì viewport rộng bằng chiều rộng màn hình thiết bị (trình duyệt), khi trang nạp thiết lập độ thu phóng là 1.
Còn nhiều loại thuộc tính và trị thuộc tính áp dụng cho thẻ <meta> này, sẽ đề cập khi gặp nó ở các phần sau.
Thẻ <body> trong HTML
Thẻ <body> nằm trong thẻ <html>, những thành phần hiện thị tới người dùng (đoạn văn, hình ảnh, liên kết …) phải nằm trong thẻ này. Một trang HTML chỉ có 1 thẻ <body>
<!doctype html>
<html>
<head>
... trình bày các thành phần không hiện thị ở đây
</head>
<body>
... trình bày các thành phần hiện thị ở đây
</body>
</html>Sử dụng Visual Studio Code soạn thảo HTML
Visual Studio Code là chương trình soạn thảo code mạnh, nó hỗ trợ tốt biên tập HTML. Hãy tải Visual Studio Code về và cài đặt.
Để hỗ trợ soạn thảo HTML bạn có thể cài đặt các Extension sau vào Visual Studio Code
- HTML Snippets
- HTML CSS Support
- IntelliSense for CSS class names in HTML
- HTMLint – phân tích html để phát hiện các vấn đề về cú pháp, cấu trúc
- Live Server – tạo server localhost, reload HTML trong trình duyệt
Có thể thêm vào dự án file .vscode/extensions.json để VSC cài đặt tự động ngay các Extension
{
"recommendations": [
//HTML
"ecmel.vscode-html-css",
"abusaidm.html-snippets",
"zignd.html-css-class-completion",
"mkaufman.HTMLHint",
]
}Tạo trang HTML đầu tiên
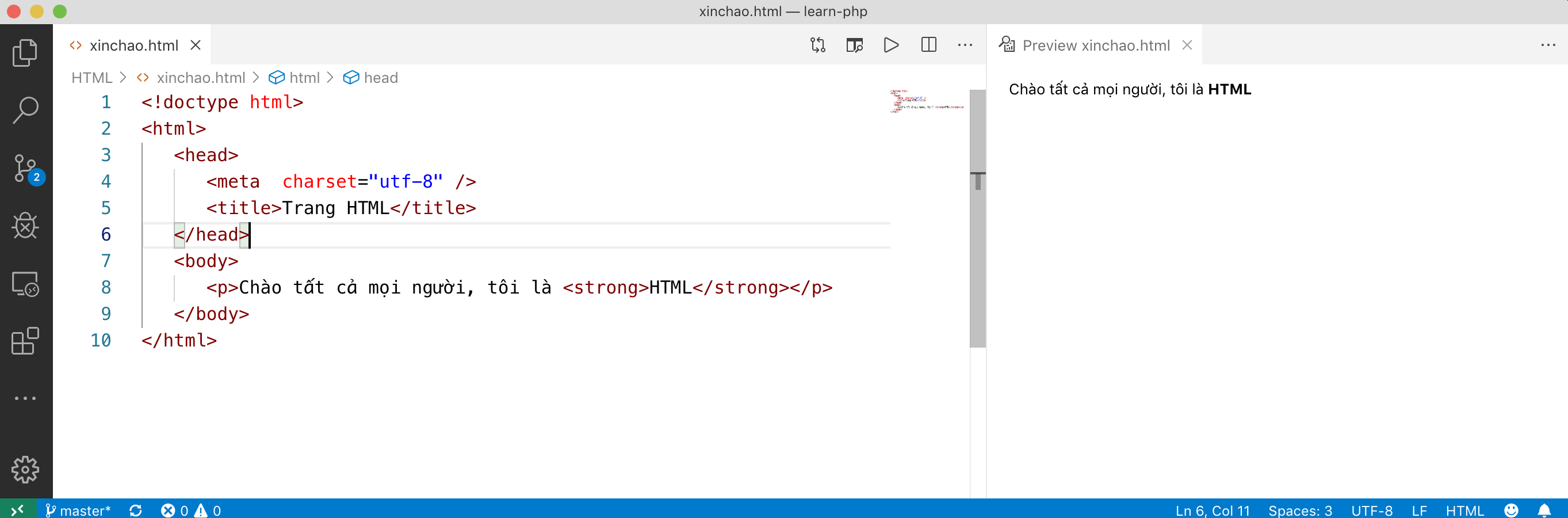
Hãy dùng Visual Studio Code, mở thư mục nơi dự định lưu các file html. Tạo ra một file đặt tên là xinchao.html, biên tập nội dung của nó như sau:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Trang HTML</title>
</head>
<body>
<p>Chào tất cả mọi người, tôi là GIAOSUMAYTINH.COM <strong>HTML</strong></p>
</body>
</html>Để kiểm tra dùng trình duyệt mở nó ra, hoặc từ Visual Studio Code chọn View → Command Pallet .., (gõ HTML) chọn HTML: Open preview to the side
Các file HTML
Tài liệu HTML có thể lưu vào các file với phần mở rộng .html hoặc .html, từ đó dễ dàng mở file HTML bằng các trình duyệt trên máy.